Pendant un an et demi, j’ai eu la chance d’habiter aux États Unis dans le cadre d’un VIE (pour en savoir plus, c’est par ici!). Je me suis donc installée à Waukesha, Wisconsin pendant 18 mois. Et partout où je vais, il faut que je m’investisse dans des projets culturels ou associatifs – j’ai la bougeotte, et je m’ennuie si je ne fais pas quelque chose de mes dix doigts.
Bref, au bout de six mois, je me suis retrouvée au comité de direction de l’association LGBT Waukesha, avec pour mission de construire un site web from scratch.
Je vous spoil déjà la fin, voici le site fini! Je vous explique plus bas comment il a été conçus 👇
📁 Réalisations
✓ Site web ✓ Référencement Google optimisé💪 Hard Skills
✓ Benchmark ✓ Installation de site WordPress ✓ Web design ✓ Rédaction ✓ SEO💡 Soft Skills
✓ Travail d’équipe ✓ Communication ✓ Autonomie

Du groupe de potes à l’association Loi 1901
LGBT Waukesha, c’est d’abord un groupe informel créé en 2019 par Erik Czech-Swanson, pour offrir un espace culturel, amical et actif à la communauté queer du coin. Ce qui a commencé avec un serveur Discord et un club de lecture en ligne est devenu un groupe d’une cinquantaine de personnes, avec une présence officielle dans les événements culturels municipaux, des activités récurrentes comme une soirée jeux et un club d’art plastique, et un dossier pour devenir une association loi 1901 (ou en tout cas l’équivalent américain).
J’ai immédiatement été séduite par l’énergie d’Erik et le potentiel du projet, et lorsqu’il a lancé un appel à volontaires pour monter un comité de direction associatif, j’ai tout de suite levé la main.
Une vitrine de la vie associative
Mes compétences sont dans la communication et les technologies du web, et c’est ces compétences que j’ai proposé à l’association.
Ma mission: construire un site web.
Choix de l’hébergeur
J’ai commencé par un benchmark des options d’hébergement. Avoir un site web coute de l’argent, j’ai donc comparé une dizaine d’hébergeurs en prenant en compte le coût total sur 5 ans (car il y a toujours des remises sur les premières années) versus les services proposés (taille de l’espace de stockage, back-up des données, nom de domaine inclus, support technique…)
Une fois que le comité s’est mis d’accord sur le budget, l’hébergeur, le nom de domaine, et l’extension (.com, .net ou .org, ce n’est pas anodin!), je me suis occupée de l’achat, de l’installation et du design du site.
Choix du CMS
La meilleure option pour un résultat rapide mais professionnel était d’utiliser un CMS (Content Management System). Il s’agit une plateforme qui traduit le code HTML/CSS en une interface visuelle facile à utiliser. Et en matière de CMS, on ne change pas une équipe qui gagne: j’ai opté pour WordPress et sa collection gargantuesque de plugins.
Il était également important que d’autres membres du groupe, avec moins de connaissances techniques, puissent plus tard prendre la main sur la gestion du site. WordPress est très maniable (après une légère courbe d’apprentissage), et surtout très bien documenté.
Erik m’a fourni un cahier des charges pour le contenu du site, et m’a laissé carte blanche sur la structure et l’apparence.
Design du site
Les objectifs du site web étaient multiples:
- présenter en un coup d’œil l’association, ses valeurs et ses missions
- annoncer les événements à venir
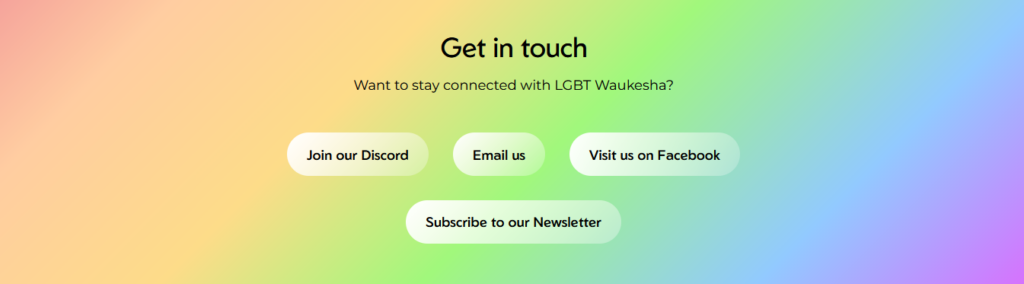
- inviter les gens à nous contacter ou nous rejoindre
J’ai donc choisi de créer un one-page: simple, efficace, avec un parcours pré-déterminé pour les visiteur-euses, parsemé d’appels à action.
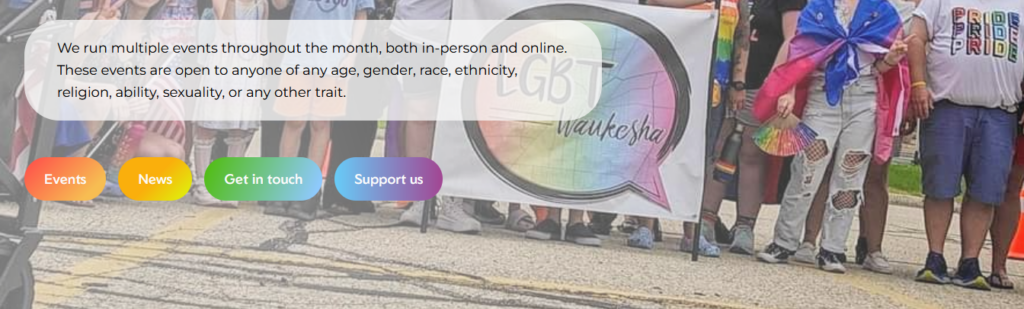
Une image vaut mille mots: l’écran d’accueil est une photo de la parade du 4 Juillet (fête nationale) de Waukesha, où une trentaine de membres ont défilé sous la bannière de l’association. J’ai mis l’accent sur les photos d’événements, pour mettre en avant le dynamisme du groupe.

Parmi les contenus demandés par Erik, il y avait bien sûr la liste de nos événements récurrents, et un accès à la mailing list et aux réseaux sociaux, mais aussi une liste d’articles de presse. Eh oui, on parle de LGBT Waukesha dans les news!
En terme de charte graphique, il était assez évident que les arcs-en-ciels allaient jouer un rôle central. Pour éviter l’effet « technicolor », j’ai choisi d’utiliser des teintes assez claires et pastelles, et de les intercaler avec des photos et des espaces blancs.


Optimisation SEO
La dernière étape, c’est de faire en sorte qu’on trouve ce site!
Le SEO, ou Search Engine Optimization, est l’art de savoir parler aux robots référenceurs de Google.
Le critère central est la présence de liens, entrants et sortants. Heureusement nous ne sommes pas seul-es: LGBT Waukesha collabore avec des associations, services municipaux, et autres acteur-ices locales, dont les sites pointent vers le notre. De notre côté, nous pointons vers nos réseaux sociaux, les sites de ces autres groupes, et quelques articles de presse.
Le reste est une affaire de mots-clés: mettre les bons mots aux bons endroits. J’ai prêté une attention particulière aux intitulés des titres, aux ancres des liens, et aux descriptions des images (qui sont utiles aussi pour les internautes malvoyant-es qui utilisent un lecteur d’écran!).
Ensuite, eh bien, il faut attendre: le temps et les clics font leur œuvre.
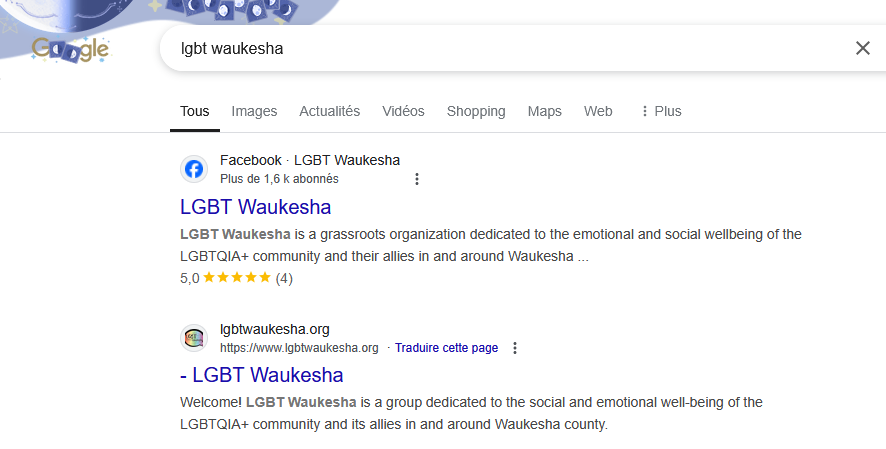
Résultat: deuxième sur Google, juste derrière notre propre page Facebook!

Retour d’expérience
J’ai adoré participer à la vie de LGBT Waukesha, à la fois en tant que visiteuse des événements, et en tant que membre du comité.
La vie associative est une brique importante de mon quotidien, et je suis heureuse d’avoir pu continuer cet engagement pendant mon séjour aux États Unis. Ça a été une occasion en or d’apprendre de nouvelles choses sur WordPress et le webdesign, de mettre à profit mes connaissances dans un projet d’utilité publique mais surtout très fun, et de travailler aux côtés de personnes enthousiastes, motivées et bourrées de bonnes idées. Je suis fière d’avoir pu participer à ma manière à l’évolution de cette association, et j’espère – non, je suis sûre qu’elle ira loin!
